Information and ease of use are key barriers to reaching more youth and families with social services. That’s why the city of New York partnered with Blue State Digital to build Growing Up NYC. The platform offers information on programs, resources, and activities for young people throughout the city, along with descriptions, eligibility requirements, and information on how residents can apply and get access to the right services.

Six principles for meeting residents’ needs
Before they partnered with Blue State Digital to build the first iteration of the site, the city had already built a prototype of Growing Up NYC. They had defined the functionality, but had not yet developed the form. Together, we navigated an agile development process, which included testing in parallel to development, and maintaining a close partnership among the design, UX, and development disciplines.
While it was important to get the product to launch quickly, it was even more important to make sure it would actually be useful to real NYC residents. Six key principles guided our work:
1) Organize Content Around The Audience’s Needs
City government is enormous and complex; there are over 340 unique nyc.gov websites. However, residents don’t tend to think about government services based on departments or initiatives. They think about the services they need given their interests and preferences. It’s more important to the user that there’s a platform that addresses their needs than for them to know which department or agency they’re engaging.
The Growing Up NYC program spans various parts of the city government. We were able to create seamless services that feel simple and intuitive by planning together and assigning one project lead, rather than having the structure of the government dictate the user experience. We spent a lot of time with taxonomies, prioritizing features and thinking about how users are going to search for and use content.
2) Design For Mobile
Mobile devices have quickly become the primary tools city residents use to access key digital services. This is especially true for Growing Up NYC’s target audience, which tends to use mobile devices as their sole point of internet access. Knowing that the mobile version of the platform would likely be the main way our audience would experience the platform, we designed the site for mobile first. Once we were happy with the mobile design, we worked on translating it into a desktop experience. Almost a year since launch, we’ve confirmed our assumption, with over 80% of users accessing the site on a mobile device.
3) Make Services Accessible
All residents need dignified access to city services, regardless of their abilities or language preferences. That’s why we continually tested not only the interaction and design of Growing Up NYC, but the language used to describe programs and events on the site.
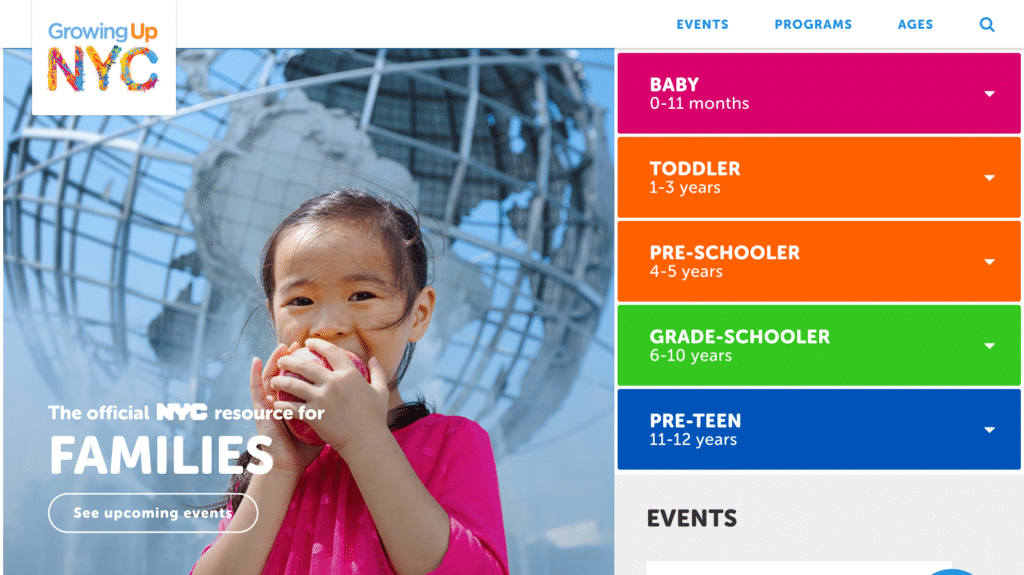
In addition to testing text size and making pages fully compliant with screen readers, we also tested the accessibility of our language and navigation during prototyping. We employed design-based cues to categorize and contextualize information, including using iconography and colors to denote various age groups, types of benefit programs, and events.
We’ve also begun to localize the site in NYC’s local languages, starting with Spanish. While still in progress, there has been a lot of thought around challenges presented by multilingual support, such as right-to-left languages and search functionality.

4) Test with Residents
Human-centered design means considering the needs, motivations, frustrations, and desires of users at every phase of a project, rather than ticking off boxes on a pre-determined list of features. The only way for us accomplish that was to involve real New Yorkers in deciding what to build and how to build it.
As part of our agile process, we were testing our builds with city residents in parallel to development throughout the project. We went where our target users were: libraries. We recruited testers on the spot, using city swag as an incentive. Members from design, UX, tech, and product (from both the city and Blue State Digital side) attended so that the full team could observe and learn firsthand and move quickly using that information.
5) Collaborate With Civic Institutions
Successful services combine digital offerings with access points in the physical city—part of the reason we conducted our testing at libraries was to make sure we were incorporating the opinions of residents who already take advantage of civic institutions. Integrated services empower diverse New Yorkers with access to information and resources and strengthen bonds between residents—online and in real life. To integrate Growing Up NYC with existing institutions, we built the taxonomies that govern our event listings around pre-existing park and library calendars.
6) Work With Design and Technology Partners
The city doesn’t have to do it all on its own. Community and technology partners can help develop and implement effective services. Joining forces with public-minded partners can make service delivery more effective for New Yorkers and more efficient for the government.

What we learned
This project came to life because of trust—and transparency. The final product was shaped by rigorous testing and the needs of the residents who would eventually benefit from the program.
Using these principles, Blue State Digital and the city were able to build a “minimum viable product” version of the site in three months. This timing allowed it to launch alongside new policy frameworks and non-digital marketing efforts aimed to reach more parents and children. Growing Up NYC also now serves as a centralized data source for programs and benefits that can be used across all access points to that information.





Join the conversation