Showing a “thank you” message after a user completes a purchase is customary in e-commerce stores. However, not every business realizes the potential of that page as a conversion driver. With a few customizations, you can turn this often-overlooked section into a powerful marketing tool.
In this post, we’ll discuss why you should optimize the thank you page in your WooCommerce shop. Then we’ll explore four easy ideas for generating conversions through this feature. Let’s get started!
Why You Might Want to Optimize the Thank You Page
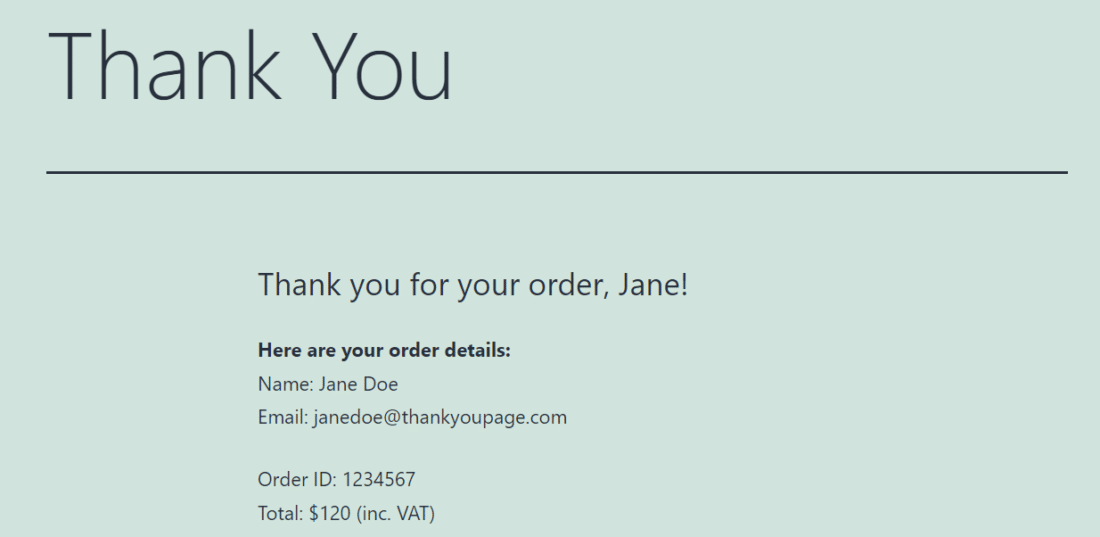
If you use WooCommerce, you probably have a basic “thank you” page that looks something like this:

Typically, it will contain all essential details about the order, including a list of items purchased and the billing address. Essentially, the page serves as a confirmation that the customer’s order has been received and will be processed accordingly.
However, the customer’s journey doesn’t need to stop there. You can use this page to direct them to other areas of your site. Alternatively, you might prompt them to perform another action, such as joining your email list.
Research shows that it’s easier and cheaper to retain existing customers than it is to gain new ones. It also suggests that retained customers spend more money and are more likely to make additional purchases.
If a user has arrived at your thank you page, they’re officially a customer. The challenge now is to keep them coming back. Fortunately, as we’ll see in the next sections, it doesn’t require much work or money to optimize your thank you page for conversions.
4 Ways to Optimize the WooCommerce Thank You Page
By default, the thank you page in WooCommerce is just a summary of the order. It’s not designed to do anything other than confirm the purchase.
With a few tweaks, you can turn this page into a powerful tool. Let’s look at four ways to do this quickly and easily.
1. Ask for Feedback
First up, you can use the thank you page to solicit customer feedback. Of course, it’s probably too soon to ask the buyer to review a product; they’ve only just ordered it. However, you can collect feedback on other aspects of your store.
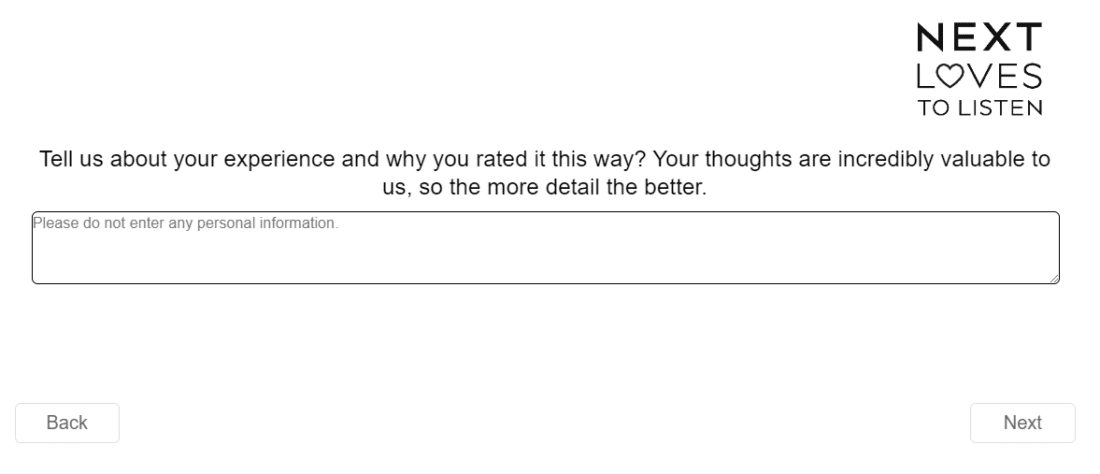
For example, you might ask them to rate the user experience of your site:

This information can help you optimize the shopping journey. Plus, it shows customers that you care about their experiences and needs.
Note that you don’t need to publish the entire survey on the thank you page. In fact, this might make it look a bit cluttered, which can intimidate customers.
We recommend that you host the survey somewhere else, and include a link to it on the thank you page. You could even use an eye-catching Call To Action (CTA) and incentive, such as: “Take the survey to earn points!”
If you want to host the survey on your own site, you can use a WordPress plugin like Formidable Forms:

This tool comes with a drag-and-drop form marker that enables you to build interactive surveys on your site. You’ll get detailed graphs and reports to help you analyze the collected data.
2. Encourage Signups
You can also use the thank you page to grow your email list. In 2020, email marketing revenue stood at 7.5 billion dollars. This number is expected to exceed 10 billion in 2023.
However, for this strategy to be effective, you’ll need to give customers a good reason to sign up. For example, you might send discounts and offers to their inboxes, or keep them up-to-date on the latest collections in your store:

Again, you don’t need to include the signup form on the thank you page. Instead, you can just add a CTA with a link to the form.
If you’re not already collecting emails, you could use a plugin like Newsletter to get started:

This tool enables you to create custom subscription forms and use them anywhere you want on your site. You can also create and send newsletters in the WordPress dashboard.
3. Offer a Discount on Future Purchases
As we mentioned earlier, existing customers are easier to retain than new ones. This is largely because they’re already familiar with the value of your products.
You can further increase your retention rate by offering discounts on future purchases. This can serve as a thank you gift to customers who’ve just completed their orders.
You’ll want to display this discount at the top of the thank you page. If it’s buried under a long list of order details, customers might miss it. It’s also a good idea to email them the coupon code. Otherwise, they’ll lose it once they close the page.
Plugins like Advanced Coupons can help you create a variety of coupons for your WooCommerce store:

You can offer discounts based on specific actions taken on your site, such as completing an order. This plugin also enables you to set up advanced cart conditions. For example, you might only offer the thank you discount after a customer has made three purchases at your store, or spent over a certain amount on their first order.
4. Link to Related Content
Once a customer has completed an order, they’ll likely exit your site and carry on doing other things. However, there are ways to keep them around a little longer. You might even entice them to make another purchase, or at the very least add items to their wishlists for future orders.
You can do this by adding links to related content on your thank you page. These may include your latest products, upcoming events, articles, or tutorial videos.
For example, if a customer has just purchased your food subscription box, you might direct them to the recipes on your blog. Alternatively, if they’ve just bought some software, you could link to your documentation to help them get started.
This strategy can increase engagement on your site. The key is to provide added value to your customers. By sending them to resources that complement their purchases, you make it clear that you have a lot more to offer than just what’s in your storefront.
Conclusion
As we’ve hopefully made clear, optimizing the thank you page in WooCommerce is an excellent way to drive more conversions. You can use this page to ask for feedback, grow your email list, encourage future purchases with discounts, and keep visitors on your site longer.
What’s on your WooCommerce thank you page? Let us know in the comments section below!
Image credit: Pexels.





Join the conversation