When you’re trying to give shoppers a native-like experience in a browser, you want that performance there and you want that user experience to match.
Tayo Onabule is Co-Founder and Managing Director at Drewl, an award-winning design and development agency, as well as a WordPress experience agency. Drewl works with such recognizable brands as Google Cloud, Mozilla and Intel. It’s in the business of visualizing, crafting, and delivering engaging products to maximize growth.
Onabule brings a diverse range of influences to Drewl’s UX process and draws inspiration from his strong design experience. Prior to Drewl, Onabule was Head of Product at the tech publication Android Authority. During his tenure, the team chose WP Engine’s Atlas, the headless WordPress hosting platform, for their website.
In this episode of Velocitize Talks, Tayo Onabule shares his thoughts on user experience, interface design, headless WordPress, and why he’s inspired by blockchain.
Going Headless
There’s honestly no reason to not go headless.
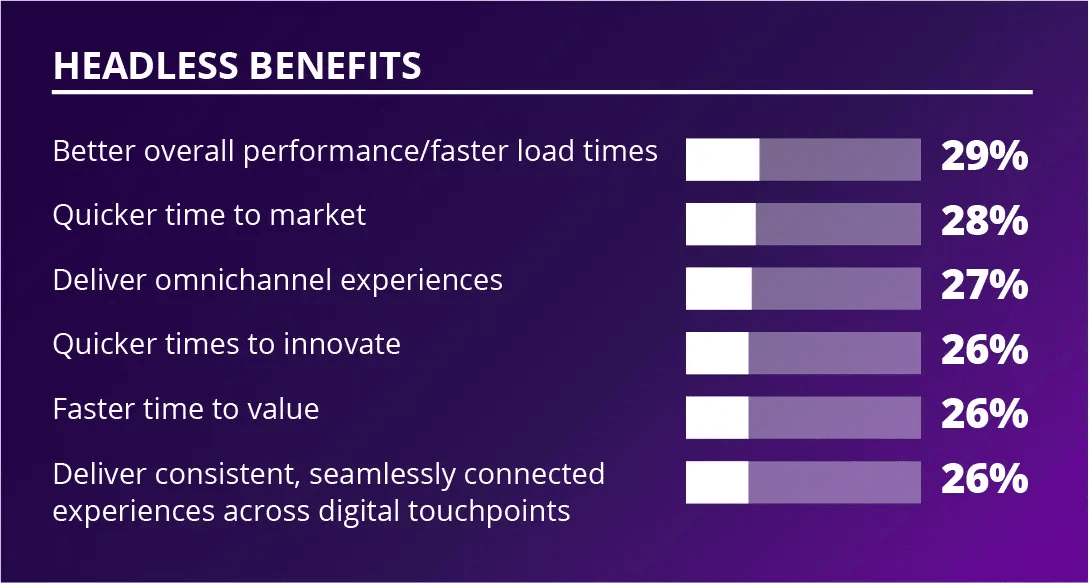
There are a number of significant drivers to adopting a headless architecture, such as page speed, front-end freedom, increased security, and ease of development. One major benefit to headless, Onabule says, is the massive improvement of both the developer experience and the user experience.
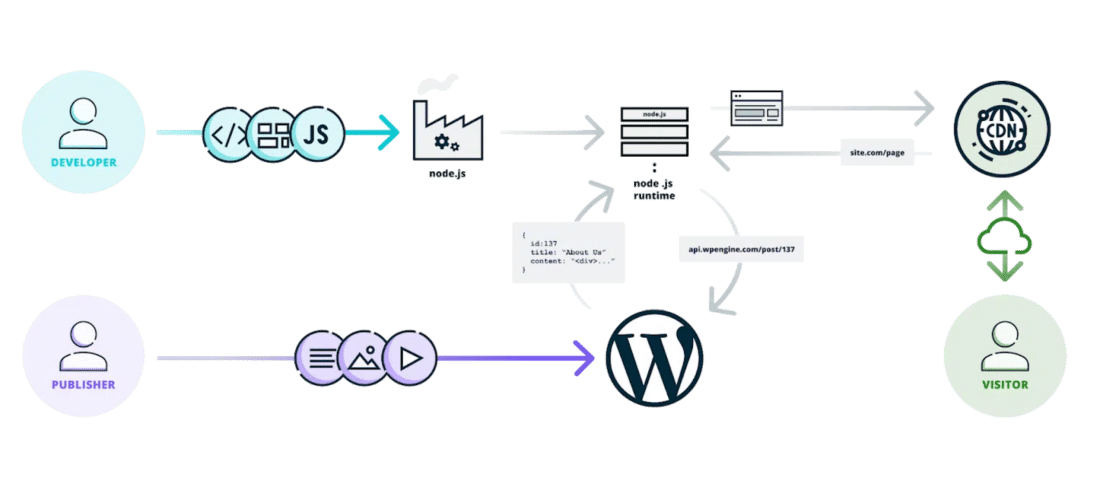
Given that headless decouples the front-end of a website from the back-end, it provides greater flexibility to developers without disrupting the workflow of content creators. In that sense, headless provides a more dynamic and consistent customer experience.
“WordPress development doesn’t rely on a lot of the foundational principles that other development practices rely on,” Onabule says. “Being able to go headless WordPress opens you up to a world of developers that’s quite different and a lot more colorful. Developers are motivated when it comes to decoupled architecture.”
Going Atlas

When Onabule was Head of Product at Android Authority, they partnered with WP Engine to perform a site upgrade. They needed to manage increased traffic while ensuring flexibility and streamlining the UX (user experience) across devices. One of their key priorities was to maintain WordPress as its CMS (content management system) while enhancing overall performance.
“Headless e-commerce brings all of the benefits a merchant could possibly want to their site while potentially continuing to use the platform that they’re most comfortable in,” Onabule says.
The solution was WP Engine’s headless WordPress hosting platform, Atlas. This upgrade resulted in a 6x increase across all Lighthouse metrics; a revenue increase across the board within the first month; stronger SEO; and faster speed on desktop and mobile devices than any of its competitors.
In fact, research from WP Engine found that page load speed with Atlas is 10 times faster than with WordPress alone.
Going All In
Our approach to headless is we’d rather have a small slice of a big pie than a big slice of a barely existent pie.

According to Onabule, there are limited resources available for businesses looking to go headless despite the undeniable benefits. In order to help facilitate the process, Drewl purchased the domain name headless.com to create a learning platform and community resource featuring frameworks and documentation on common integrations.
The existing WordPress ecosystem boasts a broad community of web developers, designers, marketing professionals, and more. This fosters collaboration in developing new plugins, themes, and design features, available to all.
To learn more about Drewl, visit their website and follow them on LinkedIn, Instagram and Twitter at @drewlstudio. To keep up with Tayo Onabule, follow him on LinkedIn.
Watch Tayo Onabule’s interview from October 2021.






Join the conversation